一套代码可支持 Android 和 iOS 双端运行,你 Get 了吗?
它就是 Flutter。其目标是为了解决移动中的两个重要问题:一是实现原生应用的性能和与平台的集成,二是提供一个多平台,可移植的 UI 工具包来支持高效的应用开发。

▌何为 Flutter?
“Flutter 可帮助你更容易、更快速的开发出界面美观的移动应用。”Google 官方如是说。
实则,Flutter 是由 Google 的工程师团队打造的一款移动 UI 框架,它使用的是 Google 自己开发的网络编程语言——Dart 语言,因此,开发者只要使用过 Java 或 JavaScript 之类的语言,那么 Flutter 也极易上手。
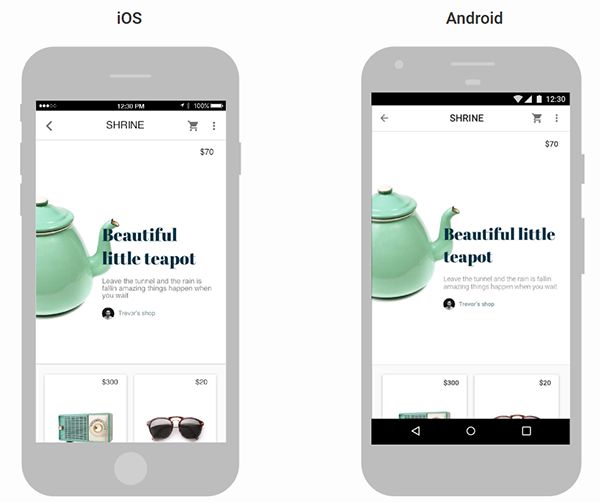
Flutter 旨在帮助开发者创建拥有美观 UI 界面、高性能、高稳定、高帧率、低延迟的跨平台(Android 和 iOS)移动应用。Flutter 的界面设计与 Web 应用类似,所以开发者很容易在 Flutter 上找到类似 HTML/CSS 编码的感觉。
和 React Native 相比,虽然使用的语言不同,但 Flutter 也提供响应式的视图。此外,Flutter 开发出来的应用在不同的平台用起来跟原生应用具有一样的体验。例如,返回图标 Android 和 iOS 是不一样的;滚动内容滚动到底的反馈也是不一样的。

▌Flutter 发展历程
2017 年 Google I/O 大会上,Google 首次推出了一款新的用于创建移动应用的开源库——Flutter;
2018 年初,Google 发布了 Flutter 的第一个 beta 版本;
在今年 5 月的 Google I/O 大会上,Flutter 更新到了 beta 3 版本;
今天,Flutter 发布了首个预览版,这意味着 Flutter 进入了正式版(1.0)发布前的最后阶段。
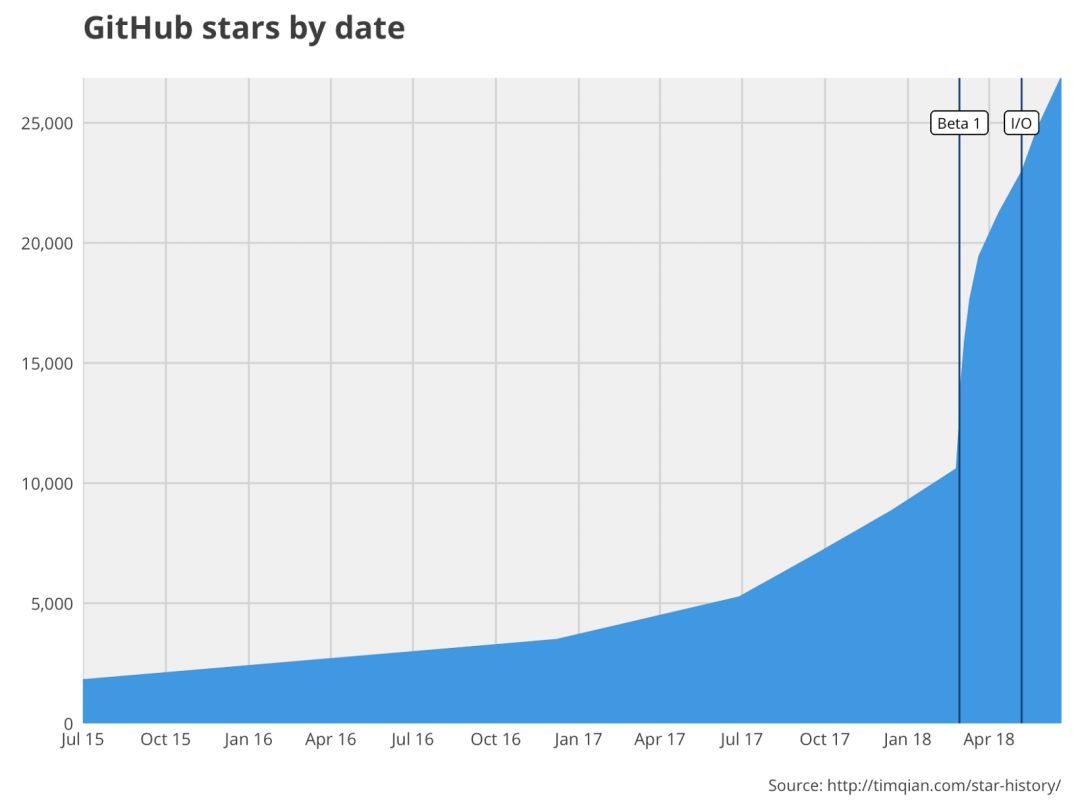
观其发展,就在上个月,Flutter 进入了 GitHub stars 排行榜前 100 名,如今已有 27k 个 star。经历了短短一年的时间,Flutter 生态系统得以快速增长,活跃的 Flutter 用户也增长了 50%。由此可见,Flutter 在开发者中受到了热烈的欢迎,其未来的发展不容小觑。

▌Flutter 的优势
为何自 Flutter 发布以来,受到了诸多开发者较高的评价?自然与其优点息息相关:
高生产率:
-
一套代码可以开发出 Android 和 iOS 应用;
-
使用更少的代码实现更多的功能,即使在单一的操作系统之上,使用更现代的、更具有表达性的开发语言及声明方法,也可以完成更多的功能;
-
开发原型和迭代更加方便;
-
在应用运行的时候就可以修改代码并重新加载(使用热重载)修改后的功能;
-
直接修改崩溃的 bug,然后继续从崩溃的地方执行调试;
创建优雅的、可定制的用户界面:
-
Flutter 内置了对纸墨设计(Material Design)的支持,提供了丰富的 UI 控件库可以用来创建纸墨设计风格的 UI;
-
提供了可定制的 UI 框架,不再受制于手机平台控件的支持。
▌使用 Flutter 可以干什么?
快速开发:
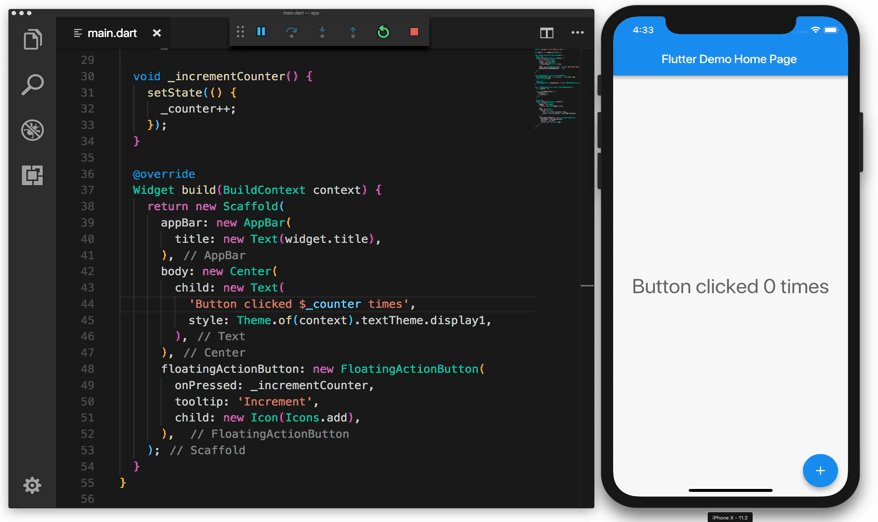
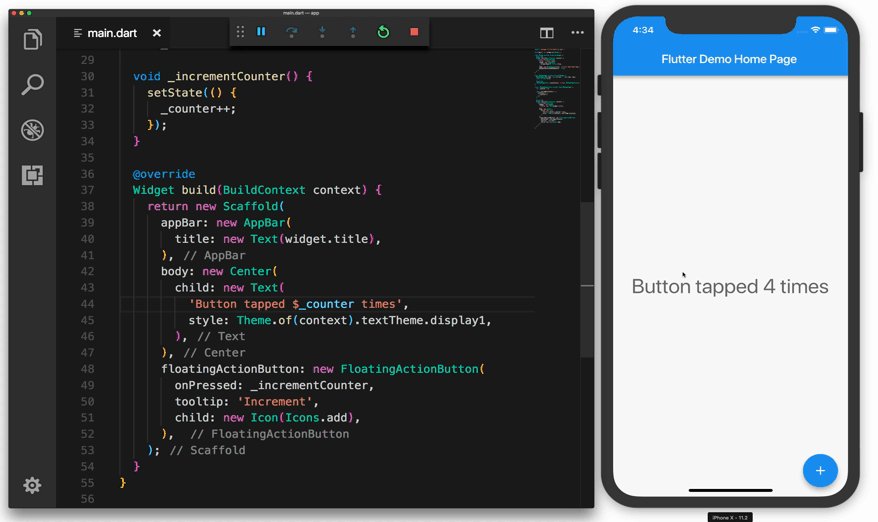
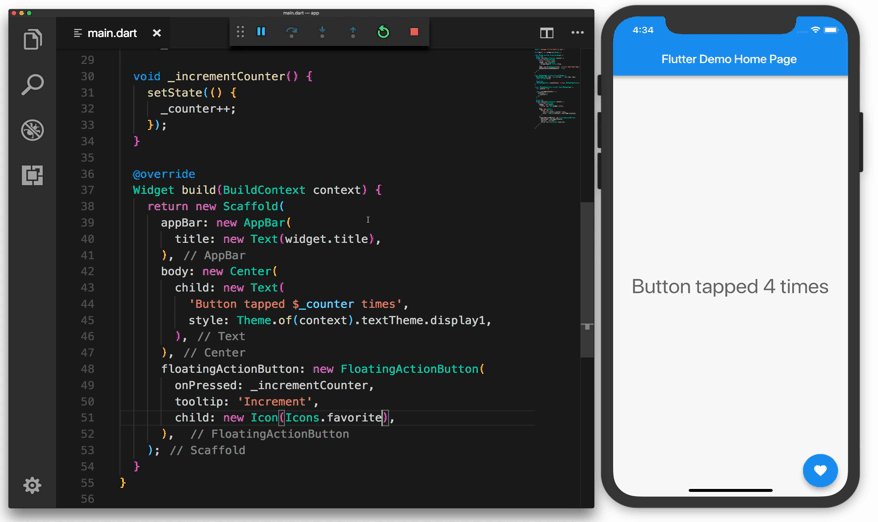
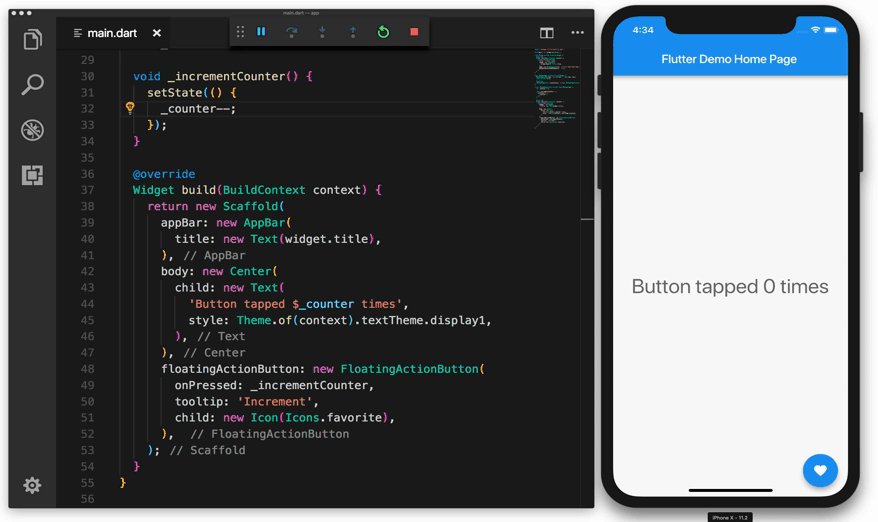
Flutter 的热重载可帮助用户快速地进行测试、构建 UI、添加功能并更快地修复错误。在 iOS 和 Android 模拟器或真机上可以在亚秒内重载,并且不会丢失状态。

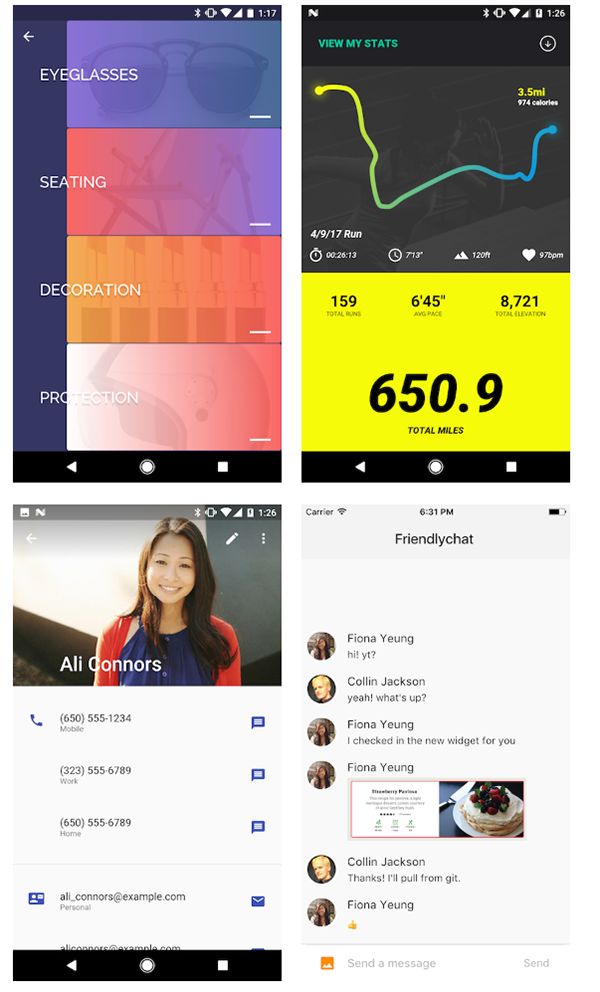
富有表现力,漂亮的用户界面:
使用 Flutter 内置美丽的 Material Design 和 Cupertino(iOS风格)widget、丰富的 motion API、平滑而自然的滑动效果和平台感知,为开发者带来全新体验。

现代的,响应式框架
使用 Flutter 的现代、响应式框架,和一系列基础 widget,轻松构建您的用户界面。使用功能强大且灵活的 API(针对 2D、动画、手势、效果等)解决艰难的 UI 挑战。
class CounterState extends State<Counter> {
int counter = 0;
void increment() {
// 告诉Flutter state已经改变, Flutter会调用build(),更新显示
setState(() {
counter++;
});
}
Widget build(BuildContext context) {
// 当 setState 被调用时,这个方法都会重新执行.
// Flutter 对此方法做了优化,使重新执行变的很快
// 所以你可以重新构建任何需要更新的东西,而无需分别去修改各个widget
return new Row(
children: <Widget>[
new RaisedButton(
onPressed: increment,
child: new Text('Increment'),
),
new Text('Count: $counter'),
],
);
}
}
访问本地功能和SDK
通过平台相关的 API、第三方 SDK 和原生代码让开发者的应用变得强大易用。 Flutter 允许开发者复用现有的 Java、Swift 或 ObjC 代码,访问 iOS 和 Android 上的原生系统功能和系统 SDK。
访问平台功能非常简单。以下是 interop example(互操作示例)中的一个片段:
Future<Null> getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}
统一的应用开发体验
Flutter 拥有丰富的工具和库,可以轻松地同时在 iOS 和 Android 系统中实现开发者想要完成的功能。即使开发者没有任何的移动端开发体验, Flutter 也是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果开发者已是一位经验丰富的 iOS 或 Android 开发人员,则可以使用 Flutter 作为视图(View)层, 并可以使用已经用 Java / ObjC / Swift 完成的部分(Flutter 支持混合开发)。
▌Flutter 首个预览版的发布
目前 Flutter 已发布了第一个预览版。此次,Flutter 开发团队主要专注于让 Flutter 适用于更多的应用场景,并修复 Bug 并让 Flutter 更加稳定。其中相比 beta 3 主要更新包括:
-
增加了对带有 ARMv7 指令集芯片的 32 位 iOS 设备的支持,使得 Flutter 兼容包括 iPad Mini 和 iPhone 5c 在内的更多设备;
-
完善了 video player package 以支持更多的视频格式并变得更稳定;
-
支持了 Firebase 动态链接(Dynamic Links)以支持跨平台创建和处理链接;
-
并进一步改进如何将 Flutter 小部件添加到现有 Android 和 iOS 应用的文档。
除此之外,Visual Studio Code 的 Flutter 扩展新版本带来了新的大纲视图,语句完成以及直接从 Visual Studio Code 启动模拟器等功能。

Flutter 预览版也从社区中得到了很多支持,来自外部的贡献就包括 Flutter 对硬件键盘和条形码扫描仪、视频录制、图像的支持。此外,还有许多新软件包对 Flutter 包站点的贡献,例如 Flutter Platform Widgets,一组可自适应 iOS 或 Android 的小部件; mlkit,Firebase MLKit API 的包装类(wrapper); 序列动画(Sequence Animation)。
那么该如何更新呢?
如果你已经在 beta channel 上了,只需要运行一句命令:
$ flutter upgrade
▌如何更快上手学习 Flutter?
就国内而言,使用 Flutter 的用户仅次于美国和印度,拥有世界第三多的 Flutter 用户。国内科技巨头中,阿里巴巴基于 Flutter 开发的应用程序已经有了上千万安装量,腾讯也将使用 Flutter 推出 NOW 直播手机客户端。那么国内的开发者该如何快速上手 Flutter?
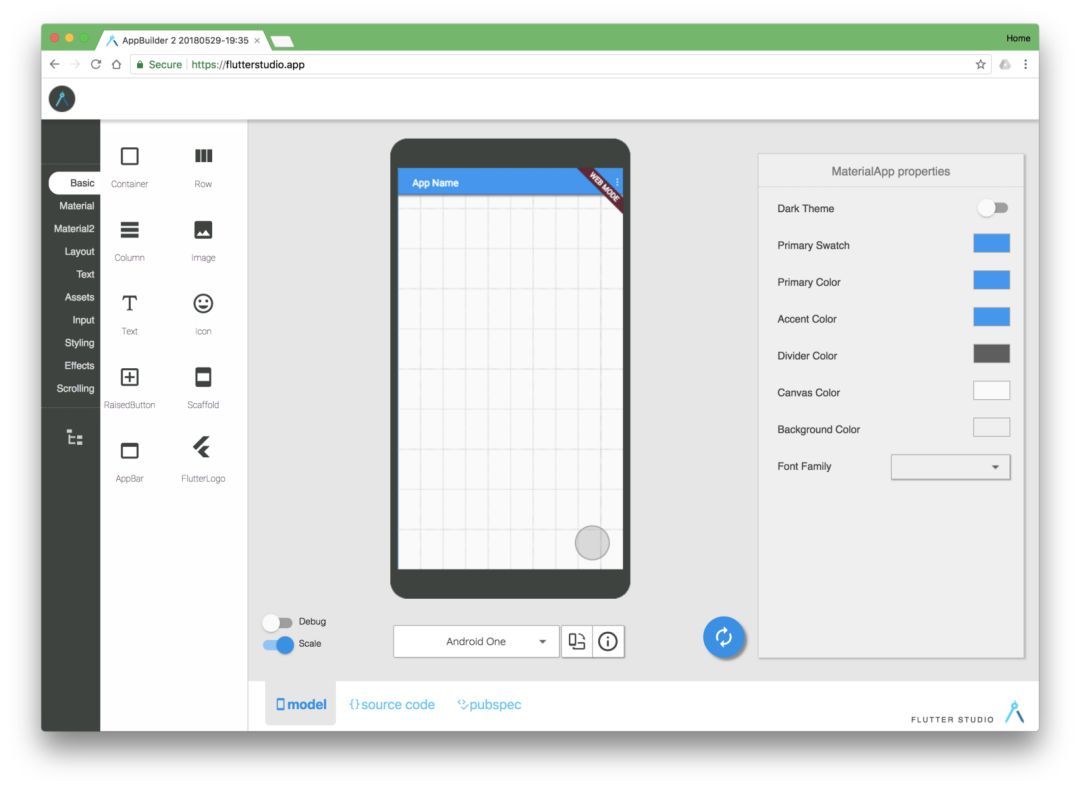
对此,Flutter 团队正式发布了中文 Flutter 网站:https://flutter-io.cn/。其中包含了源自社区的许多中文 Flutter 资料,从而帮助国内开发者更好地使用 Flutter。

此外,还可以通过以下资源进行深入了解:
-
I/0 分享视频:https://www.youtube.com/playlist?list=PL0o58xSX-Jvi6zBDe7SW4W6h5hauQ-xxF
-
技术周刊:https://flutterweekly.net/
-
实践视频:https://www.youtube.com/watch?v=syd0c9Vi2hg
-
开发视频:https://www.youtube.com/watch?v=yr8F2S3Amas
-
Github 地址:https://github.com/flutter/flutter
-
Flutter 网站:https://flutter.io/
-
Flutter - 不一样的跨平台解决方案:https://juejin.im/post/5afd77466fb9a07aab2a12da
-
Flutter 初尝:从 Java 无缝过渡:http://wuxiaolong.me/2018/03/08/Flutter/
-
最近用 Flutter 做了几个 APP:https://zhuanlan.zhihu.com/p/37232700